لیوت منیجر در ریسایکلر ویو
از لیوت منیجر برای نحوه نمایش ریسایکلر ویو استفاده میکنیم. کلا سه نوع هست:
1. LinearLayoutManager
پارامتر دوم میگه نحوه نمایش عمودی هست و پارامتر سوم میگه لازم نیست لیست برعکس شه.
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);
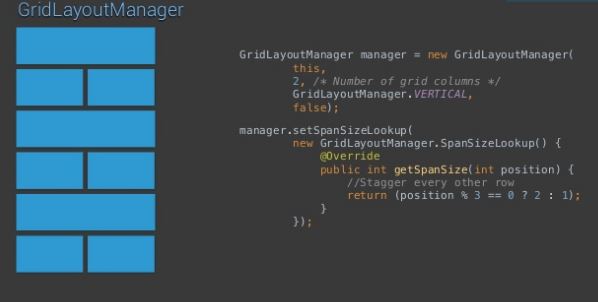
2. GridLayoutManager
پارامتر دوم تعداد عناصری هست که در هر سطر نشون میده که بهش spanCount گفته میشه. در واقع تعداد ستون ها هست.
GridLayoutManager gridLayoutManager = new GridLayoutManager(this,5);
میشه برای GridLayout متد setSpanSizeLookup رو استفاده کنیم که یک کال بک هست و توی اون مشخص میکنیم هر آیتم ریسایکلر ویو چه مقدار span داشته باشه. مثلا:
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if (position == 0){
return 3;
}else{
return 1;
}
}
});
اینجا گفته شده که آیتم صفرم، 3/5 و بقیه آیتم ها 1/5 جا بگیرن. (spanCount اینجا 5 هست)
دقت شود که مقداری که برای span هر آیتم ست میکنیم باید کمتر یا مساوی spanCount باشه.
بنابراین شکل زیر رو میشه به راحتی با GridLayout ایجاد کرد.
3. StaggeredGridLayoutManager
در این حالت هر آیتم به اندازه محتویاتش جا میگیره. این مدل برای وقتایی که محتوا متغیر هست (مثل عکس با سایزهای مختلف) خیلی خوبه.
آرگومان اول تعداد ستون ها هست.
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(4, StaggeredGridLayoutManager.VERTICAL);
نتیجه گیری برای دو مورد آخر:
اگر محتوای هر آیتم متغیر بود از StaggeredGridLayoutManager و اگر ثابت بود از GridLayoutManager استفاده شود.