انیمیشن 2 - آلفا
این انیمیشن باعث fade in شدن و fade out شدن میشه.
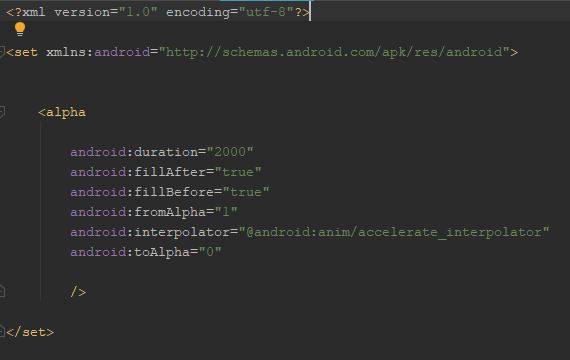
تگ set در واقع container هست و میتونه چند تا انیمیشن رو شامل بشه.
اگر یه دونه انیمیشن قراره ست شه، بهتره همون انیمیشن روت قرار بگیره. هر چند روت میتونه set باشه.
- fromAlpha: حالت اولیه ویو
- toAlpha: حالت نهایی ویو
- duration: مدت زمانی که انیمیشن طول میکشه
- fillBefore: اگر true باشه، وقتی انیمیشن تموم شد ویو به حالت اولیه برمیگرده.
- fillAfter: اگر true باشه، وقتی انیمیشن تموم شد ویو به حالت نهایی برمیگرده. این به بالایی اولویت داره. یعنی اگر این و بالایی true باشه این اجرا میشه.
- interpolator: سرعت اجرای ویو رو مشخص میکنه.
چند تا attribute دیگه هم هست که توی این کد ننوشتم:
- repeatMode: اگر restart باشه همین حالت انیمیشن دوباره اجرا میشه و اگر reverse باشه حالت معکوس انیمیشن اجرا میشه.
- repeatCount: تعداد دفعات تکرار انیمیشن. اگر infinite باشه تا آخر همش اجرا میشه.
- startOffset: دیلی برای شروع انیمیشن.
اگر set تگ روت باشه:
توی اکتیویتی اینجوری ازش استفاده میکنیم:
کد XML برای حالت Blink یا چشمک زن:
_____________
میشه برای انیمیشن ها لیسنر ست کرد.
توضیحات کامل تر در لینک رو به رو: استفاده از انیمیشن آلفا برای اسپلش اسکرین
نکته مهمِ مهم: برای اینکه انیمیشن برای یک ویو حذف شه، روی اون ویو متد clearAnimation رو فراخونی میکنیم.